Mobile Web Payment
If your application is a mobile web page that requires payment to be completed on handheld devices such as smartphones or tablets, please refer to the solutions provided in this section to access PayCloud payments.
Integration Guide
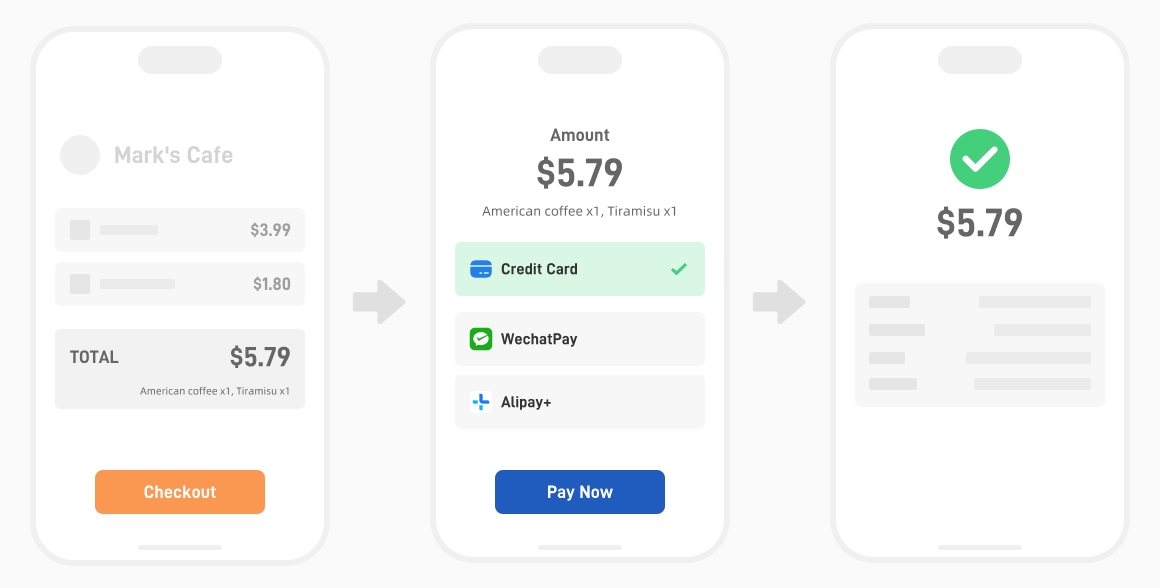
Mobile web payment refers to scenarios where merchants display goods or services on a mobile web page (typically opened in browsers such as Chrome, Safari, default mobile device browsers, or in-app browsers of mobile applications that can display web pages). When users select a payment method on the merchant's page, the browser will automatically redirect to the PayCloud mobile web payment page to complete the payment and then redirect back to the merchant's page.
The PayCloud mobile web payment page integrates a wide range of banks, acquirers, and third-party payment service providers, supporting payment methods such as online card payments, mobile wallet account payments, and mobile wallet app payments.
After the user completes the payment, the merchant will receive a payment notification from PayCloud. Merchants can also actively call the order query API to retrieve the payment result. Once the payment result is obtained, the order can be updated synchronously to proceed with the remaining goods and service processes.
If no payment method (pay_method_id) is provided during order placement, users will be redirected to the PayCloud payment method selection page. Although this approach reduces the development workload for merchants, we still recommend that you develop and host your own payment page. This not only provides users with a consistent payment experience but also minimizes the risk of payment page access issues caused by our domain being blocked.
For merchants using WeChat Pay or Alipay+, please ensure that offline payment permissions are enabled when calling this API, and that the payment request originates from the built-in browser of the WeChat or Alipay app. Otherwise, users will not be able to complete the payment properly. What we commonly refer to as WeChat Official Account Payment and Alipay Service Window Payment applies to this scenario.
Use Case

Development Guidelines
We provide a set of REST APIs, please refer to the following table, the APIs are provided with SDKs for several languages, please visit SDK Chapter Description.
| Function List | Description |
|---|---|
| In-store Mobile Web Payment Order | Submit payment orders through this api |
| Cancel Order | Close unpaid orders through this api and refund the user if payment has already occurred |
| Submit a refund request | If you submit a refund request through this API and the refund does not arrive immediately, you can call the refund inquiry API to get the progress of the refund. |
| Query order | Query the transaction result (consumption/pre-authorization/pre-authorization completion) of a positive transaction order through this API |
| Query refund | Query the transaction results of negative transaction orders (consumption cancellation/pre-authorization cancellation/consumption refund/pre-authorization completion refund) through this API |
| Transaction result notification | After the transaction, notify the merchant through this webhook to tell the merchant the result of the transaction |
Notes
Important Notes for Alipay Payment
- The
pay_method_idcan only be set to Alipay+, not Alipay. If you only want to display Alipay without including other A+ wallets like GCash, TNG, AlipayHK, etc., you can setsub_pay_method_idto Alipay.
Important Notes for WeChat Official Account Payment
-
By default, WeChat Pay uses our application name, which appears as Newage's name and logo on the user's bill. If you want to display your own brand, you can set the
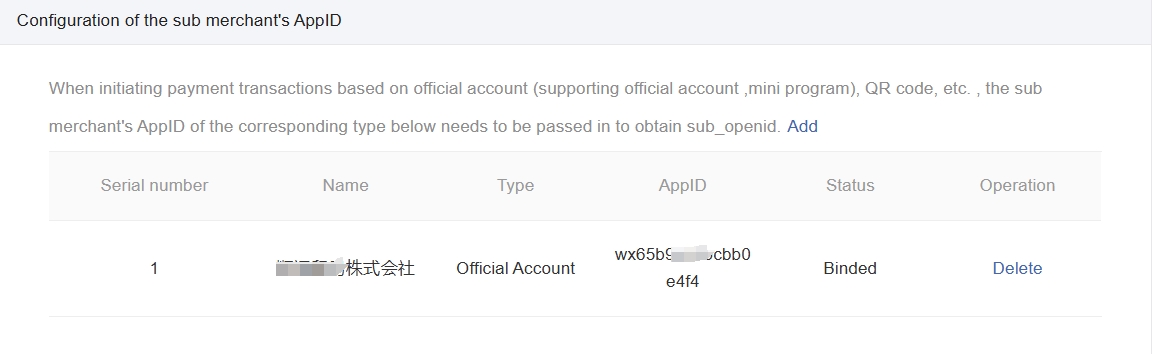
sub_appidparameter to the AppId of your web application, which you can apply for on the WeChat Open Platform. -
Additionally, you need to use OAuth 2.0 authorization to retrieve the user's OpenId and pass it to us using the
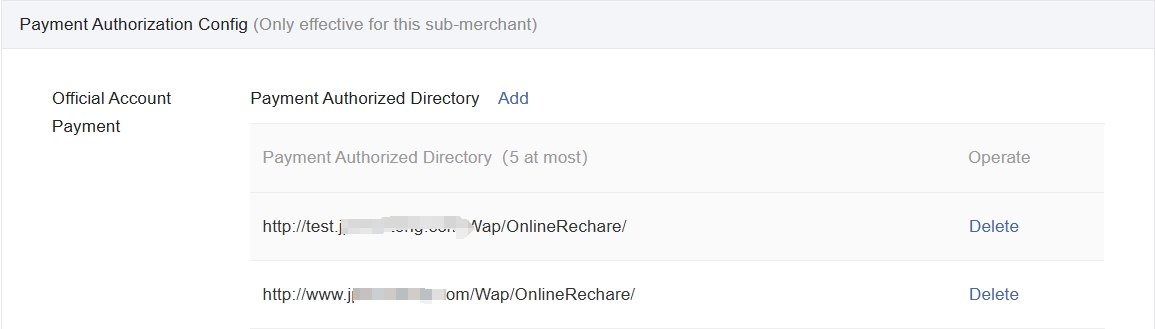
sub_openidparameter. Bothsub_appidand your "Payment Authorization Directory" must be configured on WeChat. Please submit this information to technical support for setup.


-
Set
pay_method_idtoWeChatPay, For thewechatpay_product_typeparameter, set its value toJSAPI. -
After passing the above parameters, we will only create a WeChat payment order and return the prepayment order information to you. There will be no redirection to our payment page. You should extract the parameters needed for payment from the
pay_urlwe return. Please refer to the official WeChat documentation on invoking payment within WeChat using JSAPI.
Below is a JavaScript example for extracting payment parameters from a URL:
// Example URL
const url = "https://pay.n-age.co.jp/ja-JP/checkout/adapter/wechatpay?i=100000912&m=300000347440&tn=Wx_2024100016103164336990&appId=wx65b9eb5bcbb0e0hj&timeStamp=1735027832&nonceStr=FAbMiEg7y4KwfYdm&package=prepay_id%3Dwx24161032425339524096b2174df5f50001&signType=MD5&paySign=003AB221AAF812B5D446760E8E82E633";
// Function: Parse URL Query Parameters
function getQueryParams(url) {
const params = {};
const queryString = url.split('?')[1]; // 提取查询字符串
if (queryString) {
const pairs = queryString.split('&'); // 分割参数对
pairs.forEach(pair => {
const [key, value] = pair.split('=');
params[decodeURIComponent(key)] = decodeURIComponent(value);
});
}
return params;
}
// Extract Payment Parameters
const params = getQueryParams(url);
const paymentParams = {
appId: params.appId,
timeStamp: params.timeStamp,
nonceStr: params.nonceStr,
package: params.package,
signType: params.signType,
paySign: params.paySign
};
// Output Payment Parameters
console.log(paymentParams);