モバイルウェブ決済
商人のアプリケーションはモバイルウェブで、スマートフォンやタブレットなどの携帯端末で決済を完了する必要があります。PayCloud決済にアクセスするためのソリューションについては、以下のセクションを参照してください。
統合説明
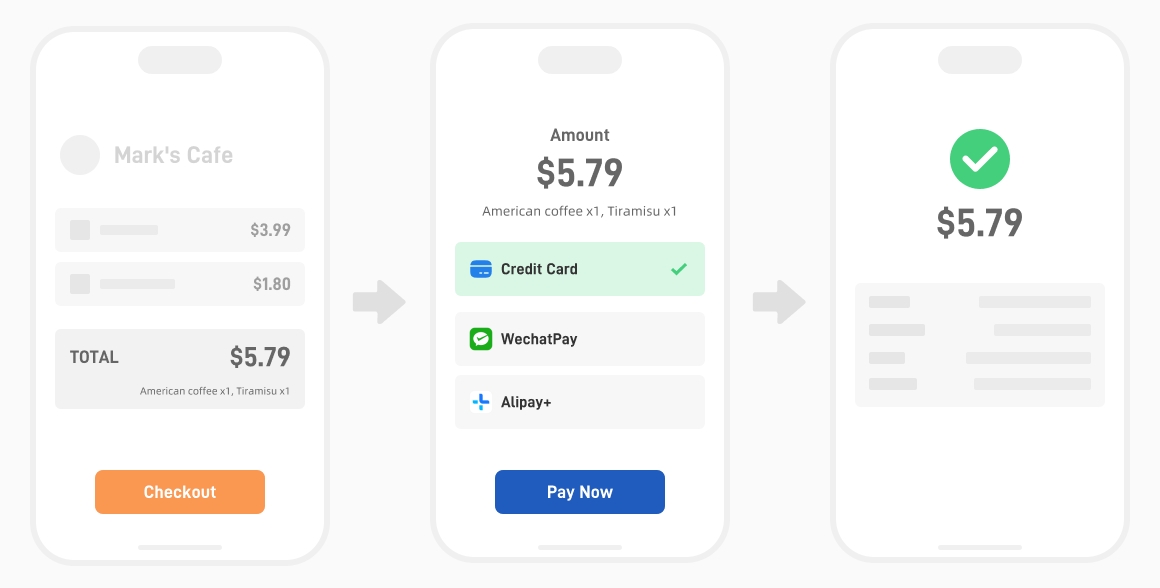
モバイルウェブ決済は、商人がモバイルウェブ上で商品やサービスを表示することを指します(通常、Chrome、Safariなどのモバイルブラウザや、モバイルアプリ内蔵ブラウザなどで開きます)。顧客が商人のページで支払い方法を選択すると、ブラウザは自動的にPayCloudのモバイルウェブ決済ページにリダイレクトされ、決済が完了すると商人のページに戻ります。
PayCloudのモバイルウェブ決済ページは、多数の銀行/決済機関/サードパーティ決済サービスプロバイダーのモバイルウェブ決済ページを統合しており、クレジットカード決済/モバイルウォレットアカウント決済/モバイルウォレットアプリ決済などを含んでいます。
顧客が支払いを完了した後、商人はPayCloudの決済通知を受け取ることができ、また商人は注文結果を取得するために注文確認APIを呼び出すこともできます。決済結果を取得した後、注文を同期して更新し、残りの商品の提供とサービスを完了させます。
注文時に支払い方法(pay_method_id)が指定されていない場合、ユーザーはPayCloudの決済ページの支払い方法選択画面にリダイレクトされます。この方法は商人の開発負担を軽減できますが、商人自身で決済ページを開発してホスティングすることをお勧めします。これにより、ユーザーに一貫した支払い体験を提供でき、また私たちのドメインがブロックされることによる決済ページのアクセス不能のリスクを軽減できます。
WeChat Pay、Alipay+を使用する商人は、このAPIを呼び出す際にオフライン支払い権限を開通しており、またWeChat/Alipayのアプリ内蔵ブラウザから支払いリクエストを開始していることを確認してください。そうでない場合、ユーザーは支払いを正常に完了できません。このシナリオは、いわゆるWeChat公式アカウント支払いやAlipayサービスウィンドウ支払いです。
使用例

開発ガイド
以下のREST APIをご参照ください。これらのAPIにはいくつかの言語用SDKが提供されており、SDKセクションをご覧ください。
| API名 | 説明 |
|---|---|
| モバイルウェブ決済注文 | このAPIを使用して支払い注文を送信します。 |
| 注文キャンセル | このAPIを使用して未払いの注文を閉じます。支払いが完了している場合は、顧客に返金します。 |
| 返金リクエスト送信 | このAPIを使用して返金リクエストを送信します。返金が即時に処理されない場合、返金進捗状況を取得するために返金確認APIを呼び出すことができます。 |
| 支払い注文確認 | このAPIを使用して前払い取引注文の取引結果(消費/事前承認/事前承認完了)を確認します。 |
| 返金注文確認 | このAPIを使用して返金取引注文(消費キャンセル/事前承認キャンセル/消費返金/事前承認完了返金)の取引結果を確認します。 |
| 取引結果通知 | 取引が完了した後、商人に取引結果を通知します。 |
注意事項
Alipay決済の注意事項
pay_method_idには「Alipay+」を指定し、「Alipay」ではありません。他のA+ウォレット(Gcash、TNG、AlipayHKなど)を表示する必要がない場合、「sub_pay_method_id」= Alipayを設定できます。
WeChat公式アカウント決済の注意事項
-
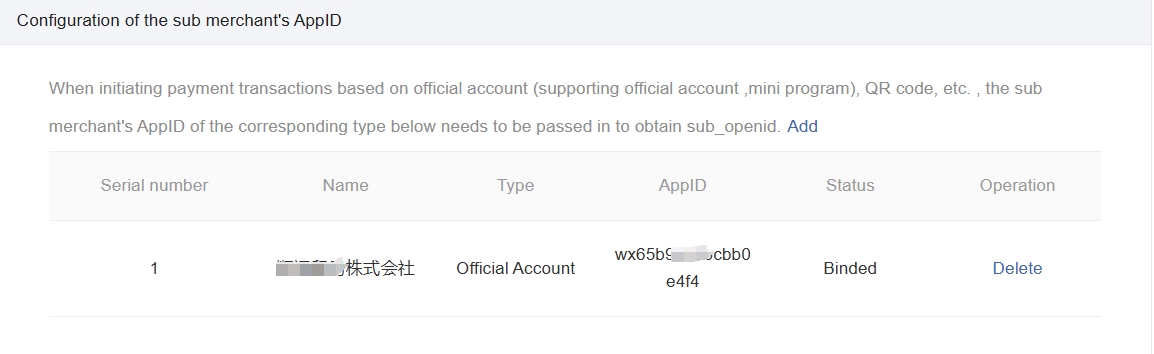
WeChat決済はデフォルトで当社のアプリ名を使用します。これにより、ユーザーの請求書にNewageの名前とアイコンが表示されます。独自のブランドを表示したい場合は、WeChatオープンプラットフォームで申請したウェブアプリのAppIdを
sub_appidに設定する必要があります。 -
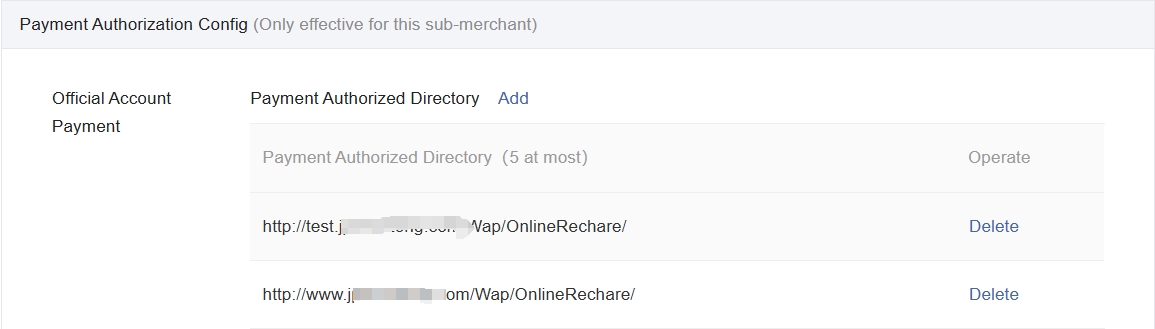
同時に、WeChatユーザーのOpenIdを取得するためのAuth2.0認証を行い、そのOpenIdを
sub_openidパラメータで渡してください。sub_appidおよび「支払い許可ディレクトリ」をWeChatで設定する必要があります。技術サポートにご連絡ください。


-
pay_method_idの値を「WeChatPay」に設定し、wechatpay_product_typeパラメータを「JSAPI」に設定してください。 -
上記のパラメータを渡した後、当社はWeChat決済で注文を行い、事前支払い注文情報を返しますが、当社の決済ページにリダイレクトされません。返される
pay_urlから必要な支払いパラメータを取得してください。詳細は、WeChatの公式ドキュメントWeChat内H5決済の起動を参照し、JSAPIを使用して決済を起動します。
以下は、URLから支払いパラメータを抽出するためのJavaScriptコード例です:
// Example URL
const url = "https://pay.n-age.co.jp/ja-JP/checkout/adapter/wechatpay?i=100000912&m=300000347440&tn=Wx_2024100016103164336990&appId=wx65b9eb5bcbb0e0hj&timeStamp=1735027832&nonceStr=FAbMiEg7y4KwfYdm&package=prepay_id%3Dwx24161032425339524096b2174df5f50001&signType=MD5&paySign=003AB221AAF812B5D446760E8E82E633";
// Function: Parse URL query parameters
function getQueryParams(url) {
const params = {};
const queryString = url.split('?')[1]; // Extract the query string
if (queryString) {
const pairs = queryString.split('&'); // Split the parameter pairs
pairs.forEach(pair => {
const [key, value] = pair.split('=');
params[decodeURIComponent(key)] = decodeURIComponent(value);
});
}
return params;
}
// Extract payment parameters
const params = getQueryParams(url);
const paymentParams = {
appId: params.appId,
timeStamp: params.timeStamp,
nonceStr: params.nonceStr,
package: params.package,
signType: params.signType,
paySign: params.paySign
};
// Output payment parameters
console.log(paymentParams);