手机网页支付
商户的应用程序是一个移动网页,需要在手机/平板电脑等手持终端上完成支付,请参阅本节提供的解决方案以访问PayCloud支付。
集成说明
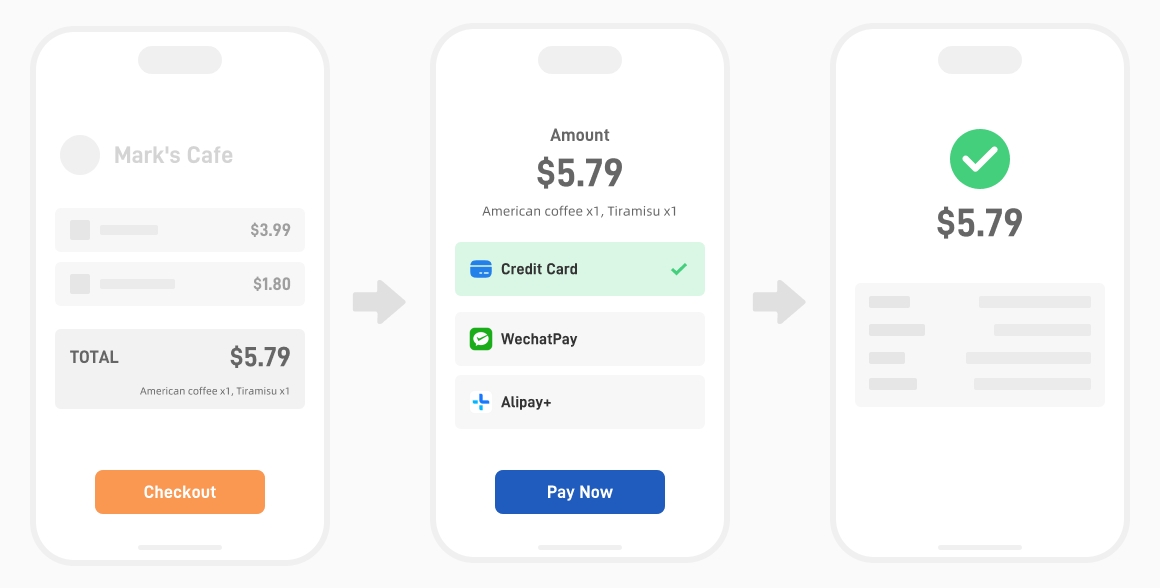
移动网页支付是指商家在移动网页上显示商品或服务(通常在Chrome、Safari等移动浏览器或移动设备系统默认浏览器中打开,以及一些也可以显示网页的移动应用内置浏览器中打开)。当用户在商家页面上选择支付方式时,浏览器会自动重定向到PayCloud移动网页收银台以完成支付,并重定向到商家页面。
PayCloud移动网页收银台集成了大量银行/收单机构/第三方支付服务提供商的移动网页收银台,包括银行卡在线支付/手机钱包账户支付/移动钱包APP支付等。
用户完成支付后,商家可以收到PayCloud的支付通知,商家也可以主动调用查询订单接口获取支付结果。在获得付款结果后,同步并更新订单,以完成剩余的商品和服务流程。
下单时,如果未传入支付方式(pay_method_id),用户将被重定向到 PayCloud 收银台的支付方式选择页面。虽然这种方式可以降低商户的开发工作量,但我们仍然建议您自行开发并托管收银台页面。这不仅能为用户提供一致的支付体验,还能降低因我们的域名被屏蔽而导致支付页面无法正常访问的风险。
使用微信支付,Alipay+的商户,请确保调用此接口时已经开通线下支付权限,并且是从微信/支付宝APP内置的浏览器发起的支付请求,否则,用户将无法正常完成支付。我们通常所说的微信公众号支付和支付宝服务窗支付,即这个场景。
使用案例

开发指引
我们提供了一组REST API,请参阅下表,这些API提供了几种语言的SDK,请访问SDK章节。
| API名称 | 说明 |
|---|---|
| 手机网页支付下单 | 通过此api提交付款订单 |
| 取消订单 | 通过此api关闭未付款订单,如果已经付款,则向用户退款 |
| 提交退款申请 | 如果您通过�此API提交退款请求,但退款没有立即到达,您可以调用退款查询API来获取退款的进度。 |
| 查询支付订单 | 通过该API查询正向交易订单的交易结果(消费/预授权/预授权完成) |
| 查询退款订单 | 通过此API查询退款交易订单(消费取消/预授权取消/消费退款/预授权完成退款)的交易结果 |
| 交易结果通知 | 交易完成后,通知商家,告知商家交易结果 |
注意事项
支付宝支付注意事项
pay_method_id只能传Alipay+, 而不能传Alipay, 当你只想展示Alipay不需要其他的A+钱包如Gcash、TNG、AlipayHK等时,你可以设置sub_pay_method_id= Alipay。
微信公众号支付注意事项
-
微信支付默认使用我们的应用名称,这在用户的账单中会显示为Newage的名称和图标,如果你需要显示你自己的品牌,你可以传值
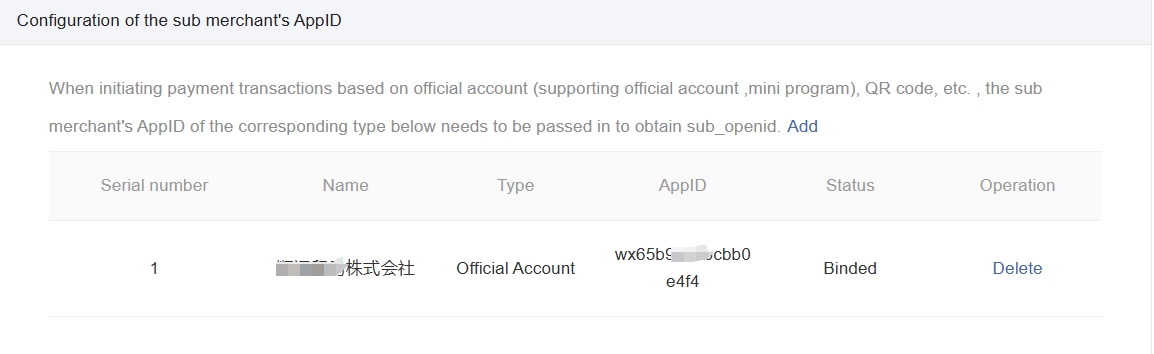
sub_appid为你在微信开放平台申请的网页应用AppId。 -
同时,需要通过Auth2.0授权获取得到微信用户的OpenId,并通过参数
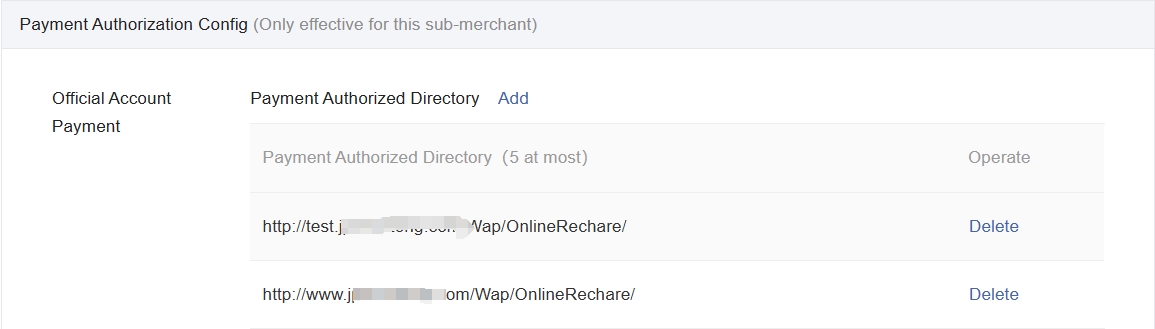
sub_openid传递给我们。sub_appid和你的支付授权目录需要到微信进行配置,请提交给技术支持。


-
pay_method_id请设置值等于WeChatPay,wechatpay_product_type参数,请设置值等于JSAPI。 -
传递以上参数后,我们只会在微信支付下单,并返回你预支付订单信息,不会跳转到我们的支付页面,你应该从我们返回的
pay_url地址中采集支付需要的参数,请参照微信官方文档微信内H5调起支付,通过JSAPI调起支付。
以下是一个使用 JavaScript 从 URL 中提取支付参数的示例代码:
// 示例 URL
const url = "https://pay.n-age.co.jp/ja-JP/checkout/adapter/wechatpay?i=100000912&m=300000347440&tn=Wx_2024100016103164336990&appId=wx65b9eb5bcbb0e0hj&timeStamp=1735027832&nonceStr=FAbMiEg7y4KwfYdm&package=prepay_id%3Dwx24161032425339524096b2174df5f50001&signType=MD5&paySign=003AB221AAF812B5D446760E8E82E633";
// 函数:解析 URL 查询参数
function getQueryParams(url) {
const params = {};
const queryString = url.split('?')[1]; // 提取查询字符串
if (queryString) {
const pairs = queryString.split('&'); // 分割参数对
pairs.forEach(pair => {
const [key, value] = pair.split('=');
params[decodeURIComponent(key)] = decodeURIComponent(value);
});
}
return params;
}
// 提取支付参数
const params = getQueryParams(url);
const paymentParams = {
appId: params.appId,
timeStamp: params.timeStamp,
nonceStr: params.nonceStr,
package: params.package,
signType: params.signType,
paySign: params.paySign
};
// 输出支付参数
console.log(paymentParams);